Xamarin.Forms Simple MVVM Binding Example
Saturday, December 24, 2016

In this blog post tutorial I will do simple MVVM binding in Xamarin.Forms. For this tutorial I will use Visual Studio 2017 RC. I have found some issues by using it with Xamarin.Forms with intellisense but I am struggling with nuget packages in 2015 so in order to do anything I need to use VS 2017 RC.
So lets get started
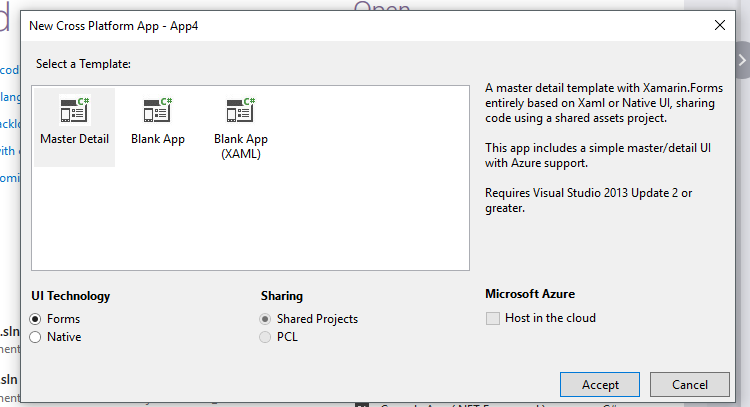
Create new Xamarin.Forms Project:

In this new dialog you can use MasterDetail and delete all folder from it or you can use Blank App (XAML). I have some issue with second solution so I use MasterDetail and delete all folders from core project. That will give me a correct nuget packages setup.
After you create new project move on to next step:
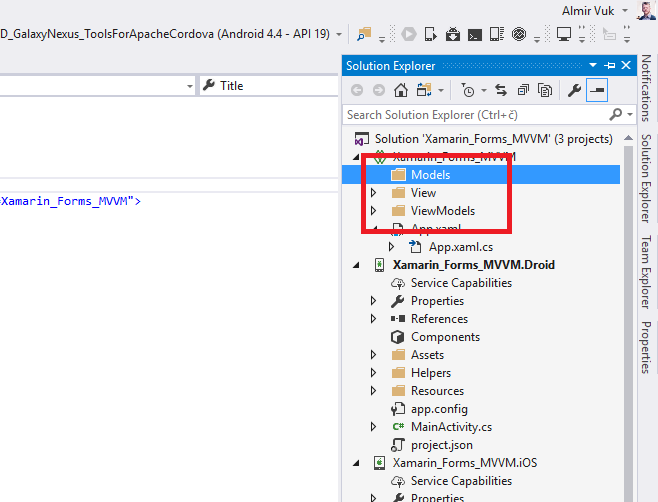
Folders structure:
In order to use MVVM you will need these three essential folders, Models, ViewModels and Views. This will give you better organisation of code, and code separation. For this tutorial I will need just ViewModels and Views but I will create Models because I'm used to create them.

Create ViewModel:
My idea is to make a simple app "MyName" with one entry (input text), label and button. In entry control user will input their name and after it clicks on button using MVVM pattern label will become populated with new text with no code behind.
So lets create new class I will name my with MyNameViewModel and it will implement INotifyPropertyChanged interface like this:
In this tutorial I will not cover MVVM at detail, this will be high level tutorial for Xamarin.Forms.
The INotifyPropertyChanged interface is used to notify clients, typically binding clients (controls), that a property value has changed in order to update them properly.
Plan is simple whenever user change text in entry and hit button, content of label will be changed to new value from ViewModel not from code behind.
I will add two properties one for entry text box content and one public and private property for label. Like this:
As you can see after new value is set on our public property I am calling the OnPropertyChanged(); that will be in charge for updating value of label.
If we want to execute this we will need some Command that our button will be bind to it, so I will add new button with body like this:
Now everything is ready to make our View and do bind from controls to our ViewModel.
The INotifyPropertyChanged interface is used to notify clients, typically binding clients (controls), that a property value has changed in order to update them properly.
Plan is simple whenever user change text in entry and hit button, content of label will be changed to new value from ViewModel not from code behind.
I will add two properties one for entry text box content and one public and private property for label. Like this:
As you can see after new value is set on our public property I am calling the OnPropertyChanged(); that will be in charge for updating value of label.
If we want to execute this we will need some Command that our button will be bind to it, so I will add new button with body like this:
Now everything is ready to make our View and do bind from controls to our ViewModel.
Create View:
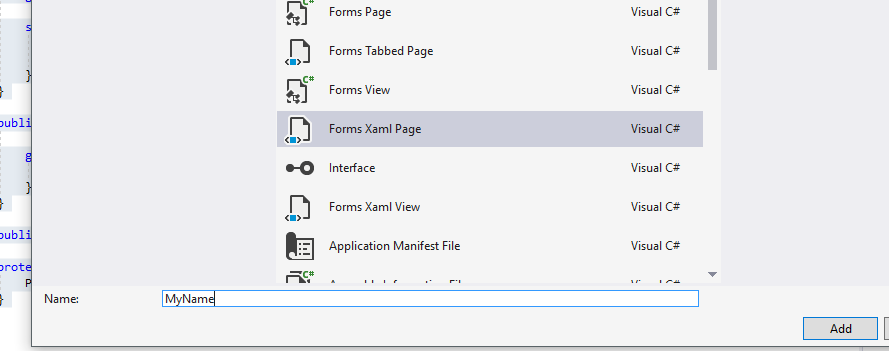
Right click on View folder and add new item, Forms Xaml page:

First thing that we need to do in our new view is set BindingContext to our ViewModel, we are doing this because we want to our controls from view make binding to the ViewModel not our code behind, we are using MVVM so we dont want our code behind to hold logic.
First we need to add "reference" you can call it like that to ViewModels folder at line 7 like this:
And after that add binding context and set it to our MyNameViewModel like this:
Now we are ready to make binding from our controls to view model. I will add one stack layout and Entry, Label and Button controls inside of stack layout:
If you take a look at our controls you will see that all controls have this type of syntax implemented:
With this Binding we are "connecting" our xaml controls to a view model and its properties and with MVVM INotifyPropertyChanged we can be sure that updates on ViewModel will be presented on View.
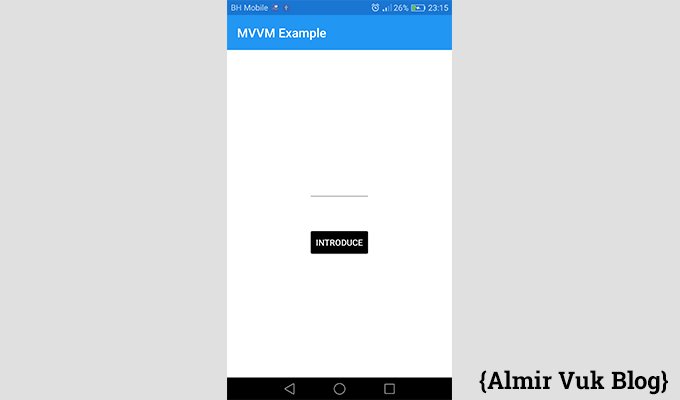
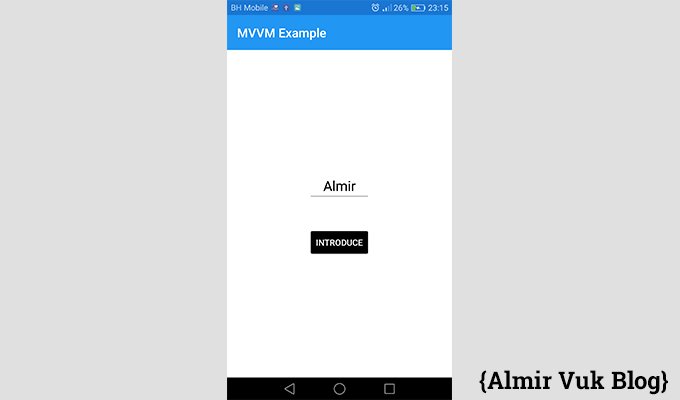
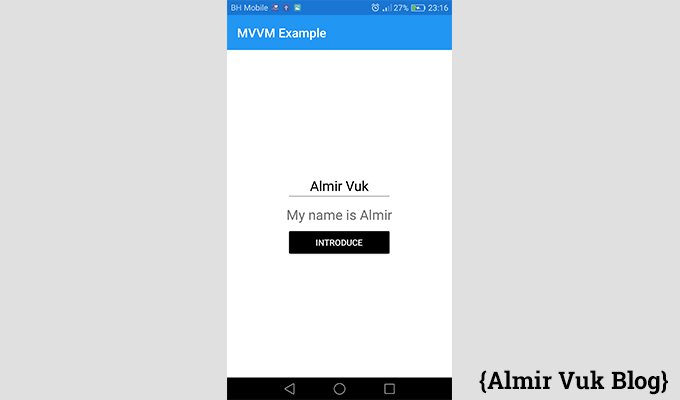
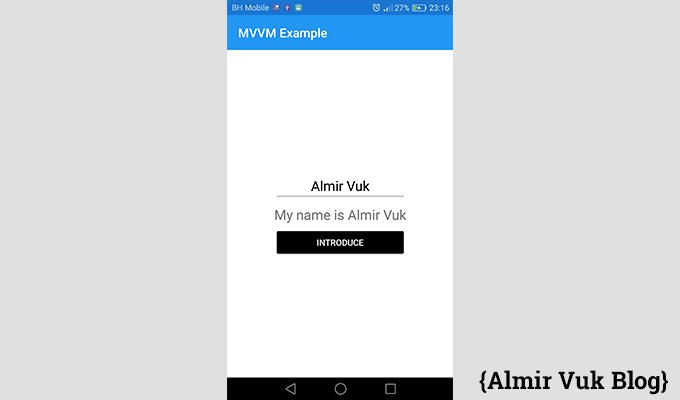
Hope that this makes some sense to you. Now I will run my app and get this result:

As you can see this gif image and steps that I make in it are: Type my name in entry (input box), click on button, label change its content, I add my last name in entry hit the button again and label update value to the new one and all of that with zero lines of code in code behind in our view.
There are many positive reasons why to use MVVM, I will make sure to cover that in some future blog posts for now my plan was to demonstrate it in Xamarin.Forms and I hope that this tutorial was helpful for you.
Source code is here on GitHub: https://github.com/almirvuk/Xamarin.Forms_MVVM-Binding.Example/
Best regards! Almir Vuk





2 comments
why there is no separate model created?
ReplyDeleteYou are right, but this is very simple example so model can be created for content on page but at that moment I was thinking more about view model and MVVM... you can use model too, thank you for comment, in my listview mvvm example I use "full" model view viewmodel :D Best regards!
Delete